- 画像マッチングって簡単に設定できるの?
- マッチングできない時はないの?
そんな疑問はありませんか?
そこで、この記事ではWinActorの画像マッチングの使用方法やメリット・デメリットをお伝えします。
実際にWinActorで数多くの業務を自動化してきたエンジニアの経験を元に書いているのでお役立ち間違いなし!
2分くらいで読めるのでまずはご一読を!
画像マッチングとは?
部品群の一つであるノード「画像マッチング」は、指定したウィンドウに対してシナリオ作成時に記録した画像を基にマッチング処理を行い、その結果を取得します。
マッチング処理が成功した場合、指定したウィンドウに対してクリックなどの操作を行うことが出来ます。この操作は細かい設定が不要なため、プログラミング的な複雑な処理を覚える必要が無く、直感的に利用出来ます。
画像マッチングの使い方
画像マッチングは指定したウィンドウを識別する「ウィンドウ識別ルール」が適用可能な場面であればどこでも利用することが出来ます。
ウィンドウ識別ルールとは、どんな条件のウィンドウに対して操作を行うかのルール設定のことを指します。このウィンドウ識別ルールは画像マッチングの他に、エミュレーション(キーボード操作の記録)やブラウザ操作でも必要になる機能のため、画像マッチングと合わせて、こちらの設定方法も後程ご紹介します。
活用方法
Digital Labor Researchのトップ画面を用いてご説明します。
「エンジニア覚書」をクリックさせる操作を記録する場合、以下のように設定します。

1.マッチング画像とウィンドウ識別を設定する
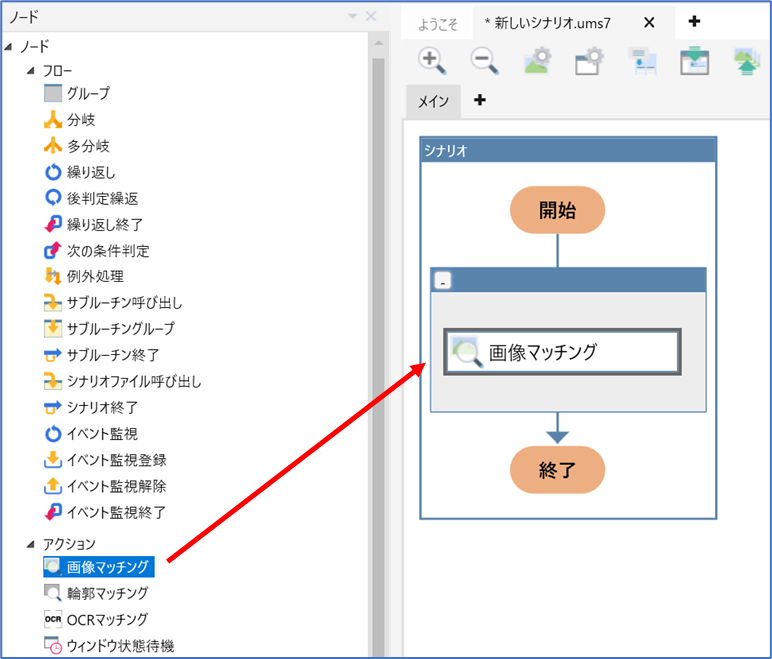
画像マッチングのノードを「ノード」-「アクション」-「画像マッチング」から選択してドラッグアンドドロップでメインフローの画面に配置します。

その後、配置した画像マッチングをダブルクリックしてプロパティ画面を開きます。
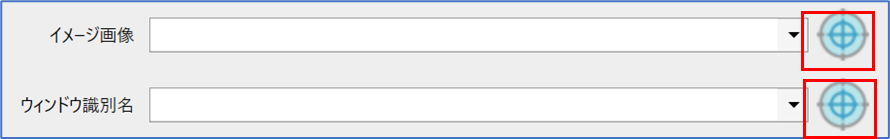
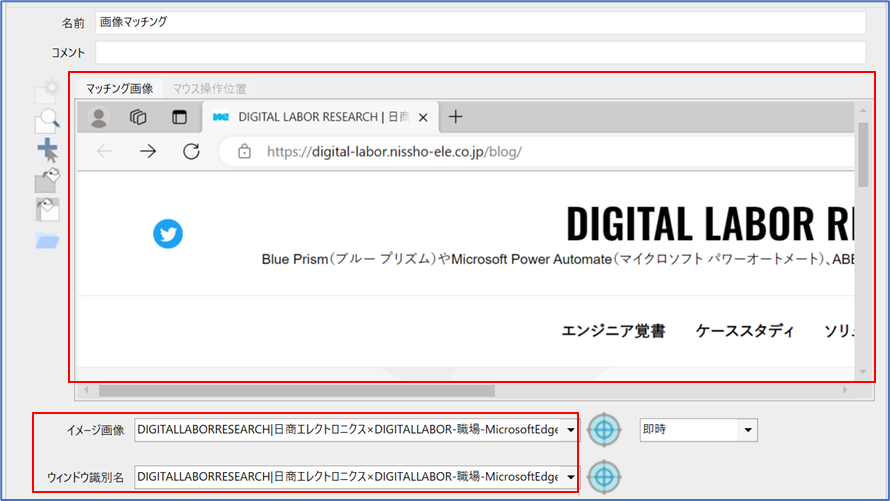
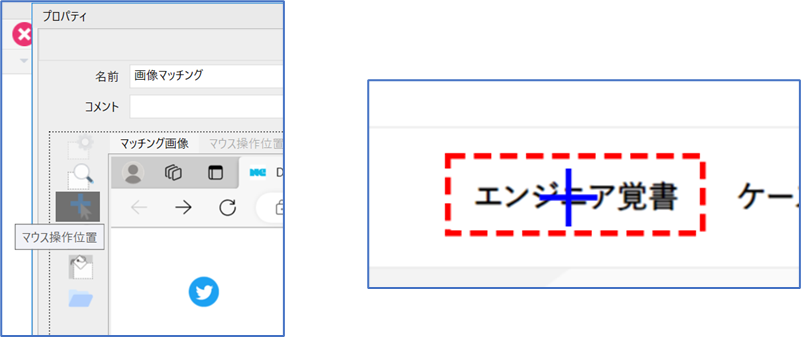
イメージ画像欄の右側にある青いカーソルボタンを押下してカーソルが変わったことを確認、記録したい対象(今回はDigital Labor Researchのトップ画面)に対してクリックをしてマッチング画像欄及びイメージ画像欄が更新されたことを確認します。
また、ウィンドウ識別名欄の右側にある青いカーソルボタンでイメージ画像同様に設定します。


2.マッチング範囲とアクションを設定する
識別した画像からマッチング範囲をドラッグして設定します。
注意点として、このマッチング範囲は狭めれば狭めるほどレイアウトの変更に強くなりますが、同じような表示が画面内に複数ある場合、希望した挙動にならず誤マッチングの原因となります。複数ある場合はマッチング範囲を広げて一意の識別となるように調整する必要があります。今回の場合「エンジニア覚書」が1ヶ所なので問題ありませんが、複数ある場合は隣の「ケーススタディ」もマッチング範囲とするなどの調整が考えられます。
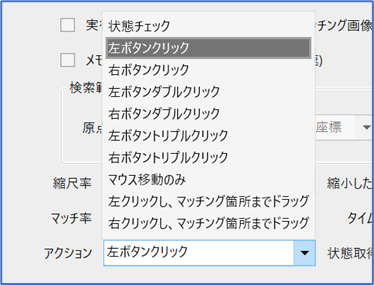
範囲を設定後、今回はクリックを行いたいので左の設定項目から「マウス操作位置」を選択してクリック位置を設定します。

左下のアクションのプルダウンから「左クリック」を選択してOKを押下します。

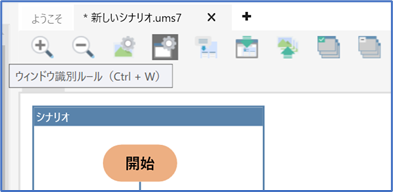
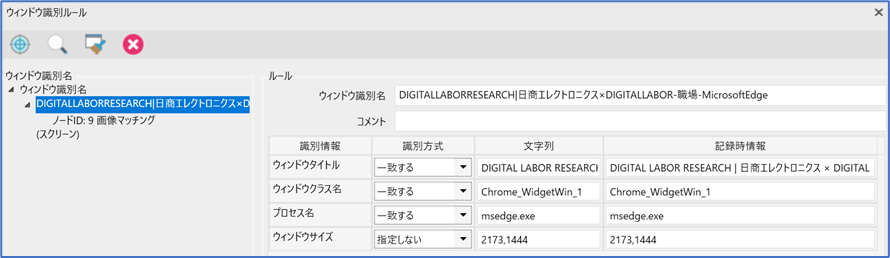
注意点として、ウィンドウ識別ルールを設定した場合、その設定内容を変更する必要がある場合があります。メインフローのメニューを選択することでウィンドウ識別ルールの一覧を見ることが出来ます。


ウィンドウ識別ルールは主に「ウィンドウタイトル」、「ウィンドウクラス名」、「プロセス名」、「ウィンドウサイズ」を条件に指定したウィンドウが画面内に存在するかをチェックしています。基本的には記録時のものが使えますが、例えばウィンドウタイトルが可変のもの(〇〇駅から××駅への乗り換え案内)や、同一の画面A,Bを開いてAだけを操作したい場合などはウィンドウタイトルの識別方式を「一致する」から「含む」に変更したり、同一の画面A,Bのウィンドウサイズをそれぞれ別に設定してウィンドウサイズの識別方式を「指定しない」から「等しい」に変更することで制御出来ます。
実行して設定がうまくいっていれば「エンジニア覚書」をクリックして画面が遷移します。
画像マッチングのメリット・デメリット
メリットとデメリットはそれぞれ以下のようなことが考えられます。
メリット
- 複雑な設定が不要
- GUI識別されない画面に対して操作が可能
- 必ず表示されるとは限らない画面の表示チェックが可能
デメリット
- レイアウトや解像度の変更に弱い
- マッチング処理のためCPUとメモリをある程度利用する
- より適正な操作と比べると処理が遅め
画像マッチングは設定が簡単で汎用的に利用出来る便利なノードですが、裏を返せば画像マッチング自体が適正となるような操作は少なく、活用方法でご紹介したブラウザ上の項目をクリックさせる操作も「ブラウザ関連」-「クリック」ノードを利用すればより早く軽い処理でクリックが出来ます。
勿論、操作対象やシナリオ作成者の技術にもよるところがあるため、一概に良い悪いではなく場面に合わせたノードの選定とチューニングが大事になってきます。
いかがでしたでしょうか?
この記事を参考に、Winacterの開発を効率化していただけると幸いです。
下記、各サービスの問い合わせはこちら
- WinActor新規導入
- WinActorライセンスの購入や他社からの乗り換え
- 技術支援、技術相談